如何在elementui模式下单独使用机构树组件,使用
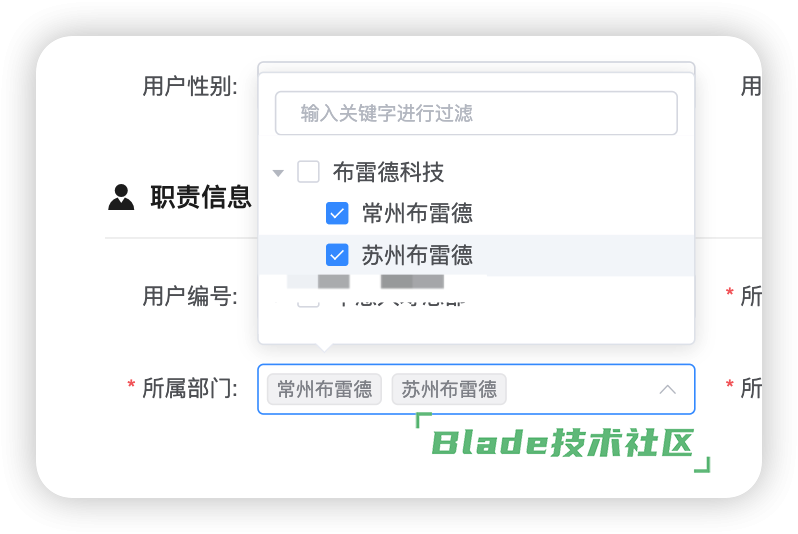
<avue-input-tree v-model="form.orgCode" :option="orgTreeOption" placeholder="请选择机构" :dic="orgData"></avue-input-tree>
import {getDeptTree, getDeptLazyTree} from "@/api/system/dept";
getDeptTree(tenantId).then(res => {
this.orgData = res.data.data;
});
avue-input-tree与获取到的数据值不匹配,显示空白标题列表,是否可通过配置获取到label<->title


扫一扫访问 Blade技术社区 移动端