this.option.column = [{
label: "参数名称",
prop: "paramName",
search: true,
span: 24
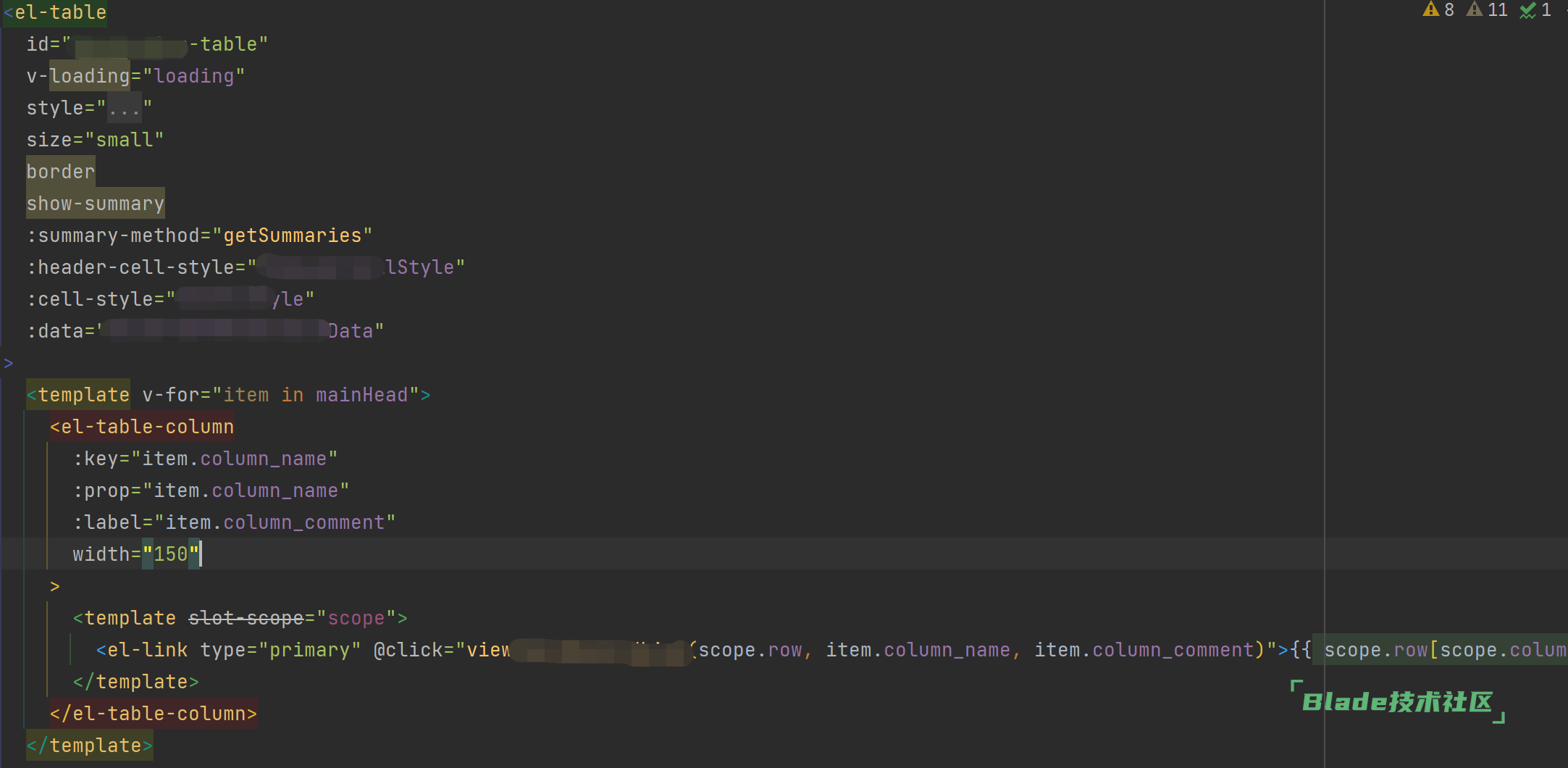
}]可以后台组织数组结构,然后加载数据时赋值上去。但是此类动态column使用avue写的话个人感觉比较麻烦(增加一些列表操作和查询之类的),建议使用el-table写;如下:
that.mainHead = [{ column_name: "propxxxx字段", column_comment: "labelxxx" }];
mainHead后台组织数组