一、该问题的重现步骤是什么?
1. 新建菜单A并菜单的路由地址配置为https://www.baidu.com/s?ie=utf8&oe=utf8&wd=bladex&tn=98010089_dg&ch=3
2. 点击菜单栏中的菜单A,iframe中对应的src为https://www.baidu.com/s?ie=utf8&list
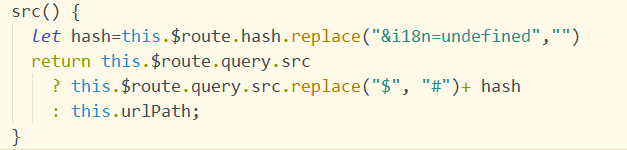
3.通过修改/src/components/iframe/main.vue文件的计算字段src如下图,勉强能够正确访问对应地址,但是切换tab的时候,tab中保存的依旧是缺少参数的url,导致切换后显示不符预期

二、你期待的结果是什么?实际看到的又是什么?
期待点击菜单和切换tab都是看到配置的url结果。
实际只能看到不带参数的url结果
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber ,windows10开发环境
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端