一、该问题的重现步骤是什么?



1. 使用this.$refs["xxx"].scrollIntoView(true); 让指定区域展示到可见区域
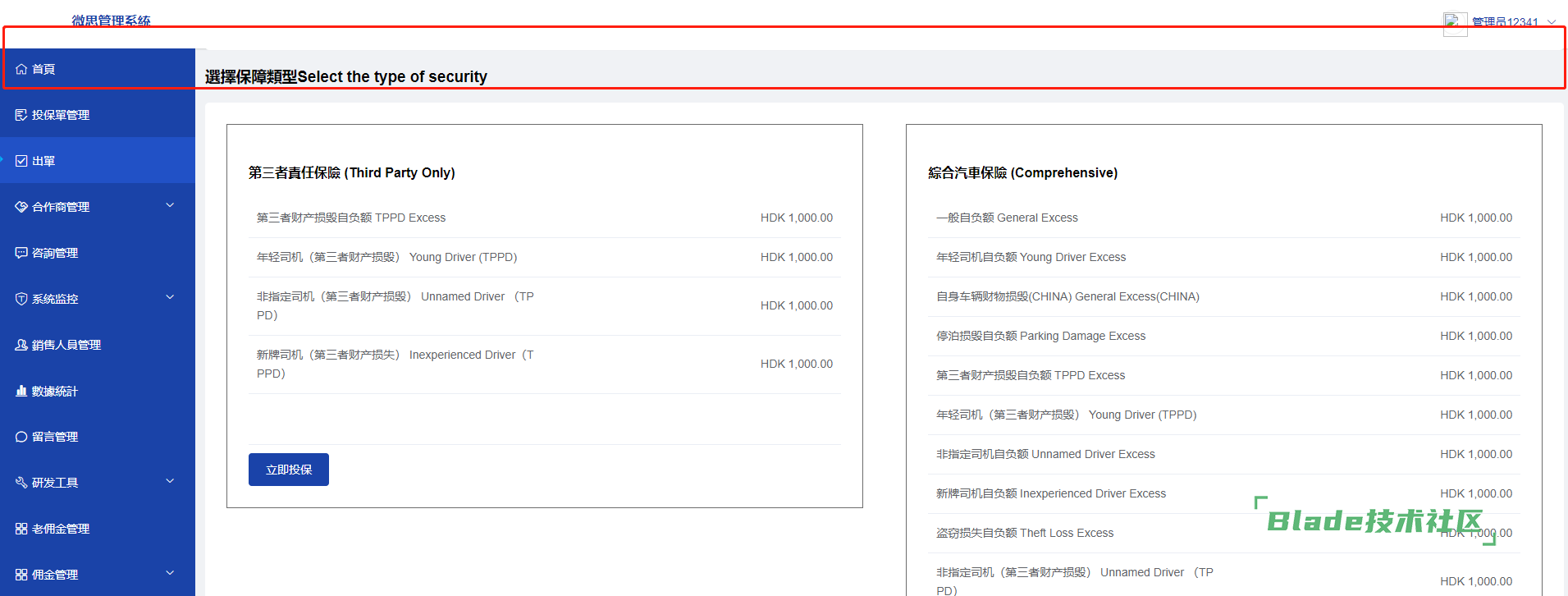
2. 可以实现让指定区域展示到可见区域 但是导航栏消失
3.未执行this.$refs["xxx"].scrollIntoView(true); 的时候页面显示正常执行完之后出现阐述问题
二、你期待的结果是什么?实际看到的又是什么?
通过点击按钮执行 this.$refs["xxx"].scrollIntoView(true); 让指定区域 显示到可见区域 ,已经实现但是导航栏消失不见
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
saber win10 谷歌浏览器
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端