sbaer框架绑定浏览器滚动事件一直不触发。浏览器滚动后打印window.pageYOffset一直为0
https://router.vuejs.org/zh/guide/advanced/scroll-behavior.html#%E5%BC%82%E6%AD%A5%E6%BB%9A%E5%8A%A8
老哥我提问的是滚动事件不触发,不是要做切换页面时保持切换锚点。
滚动后打印 window.pageYOffset属性依然为0。给页面全局绑定浏览器滚动事件也没触发。在login.vue组件里是触发的,因为他没有使用layout组件。说明是layout组件有问题。可是我不知道怎么解决,官方可以看一下嘛?
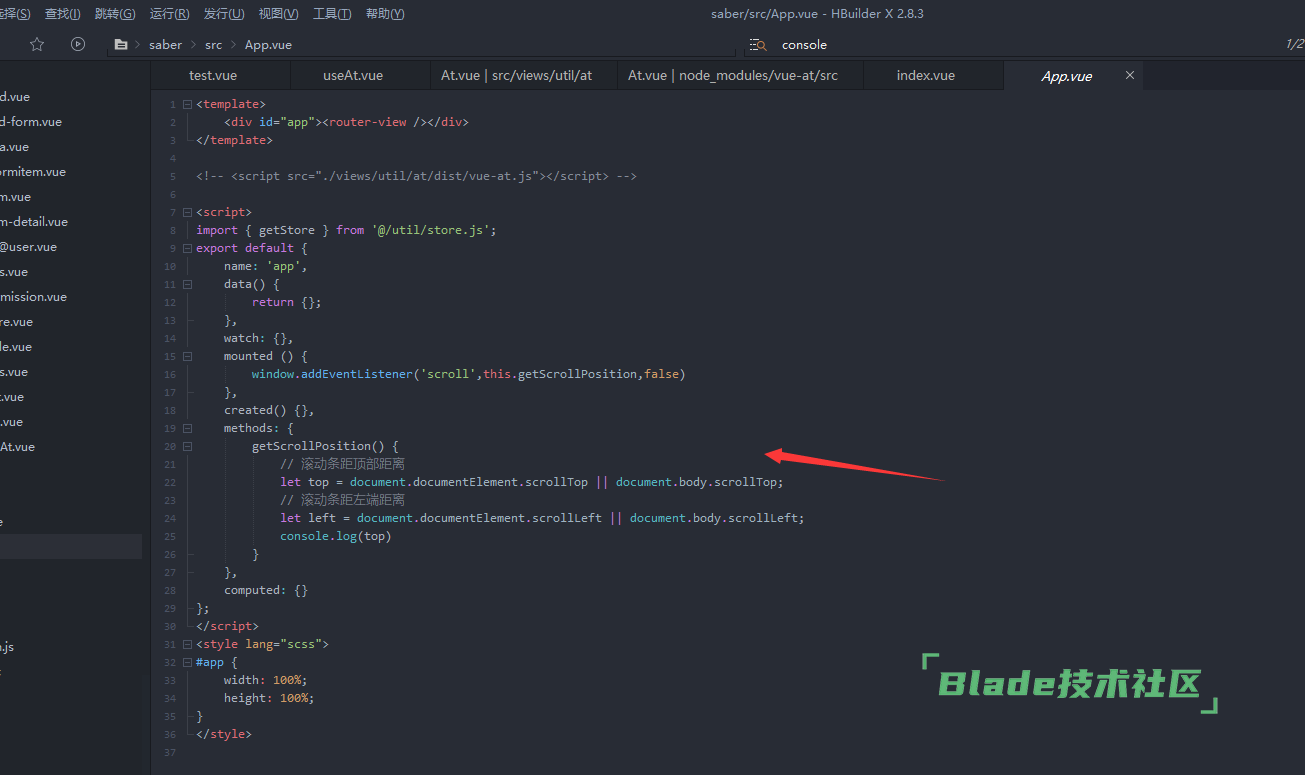
mounted () {
window.addEventListener('scroll',this.getScrollPosition,false)
},
created() {},
methods: {
getScrollPosition() {
// 滚动条距顶部距离
let top = document.documentElement.scrollTop || document.body.scrollTop;
// 滚动条距左端距离
let left = document.documentElement.scrollLeft || document.body.scrollLeft;
console.log(top)
}
},

扫一扫访问 Blade技术社区 移动端