一、该问题的重现步骤是什么?
vue文件打包项目根目录出现dist文件,目前没有出现?

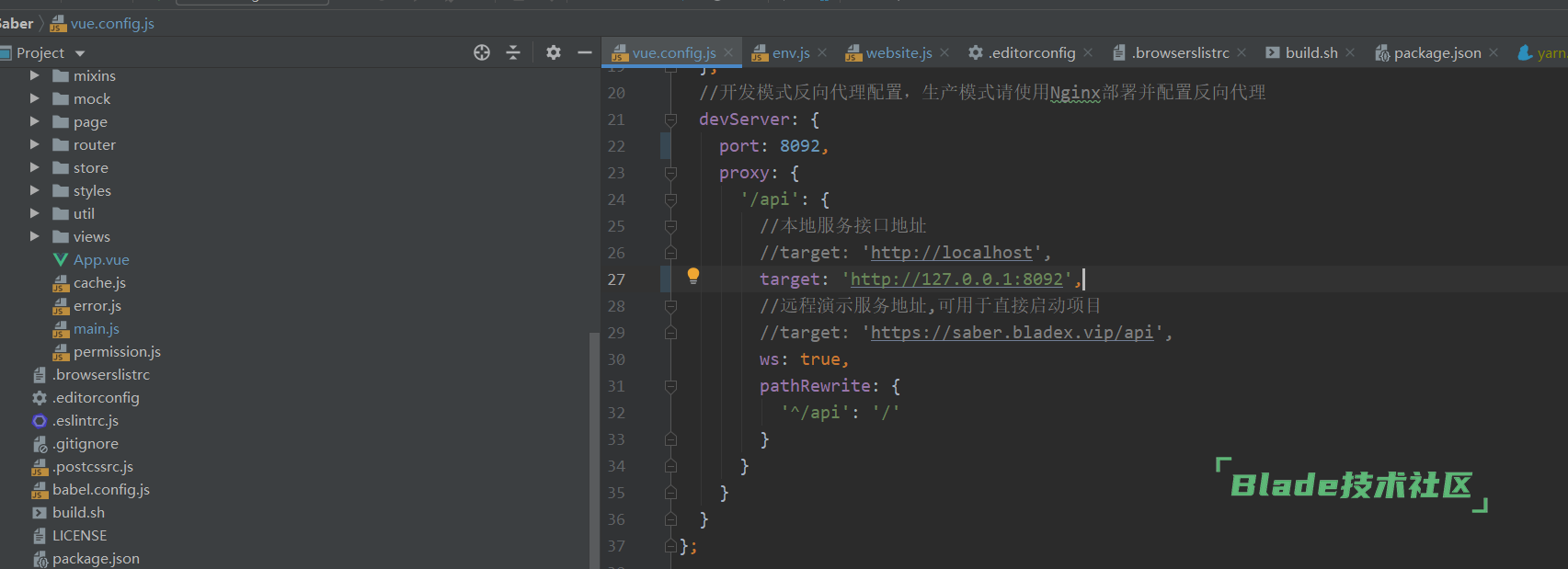
2. flowable-boox 端口修改8082,页面vue文件无法访问?


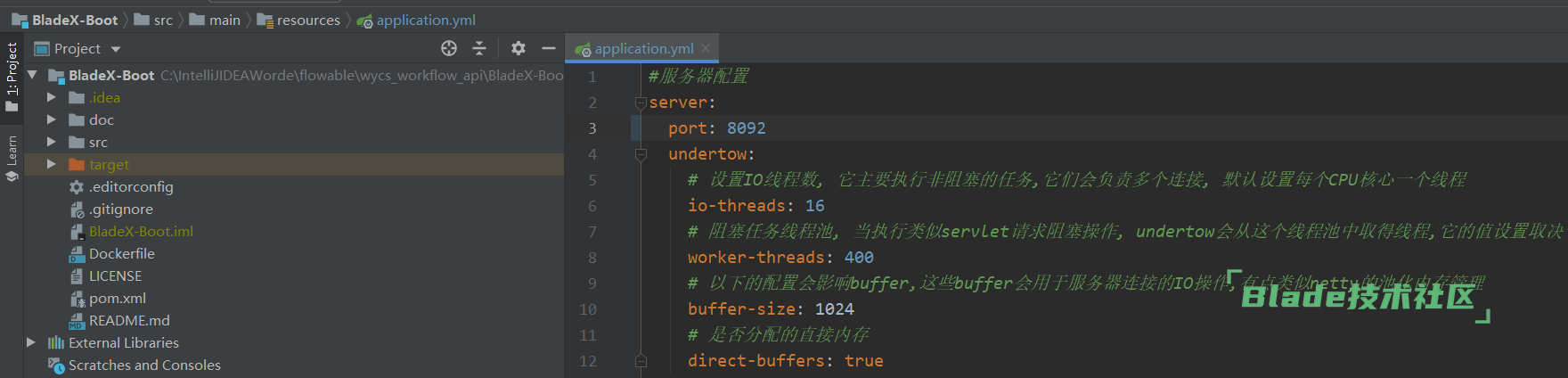
3.后台Java API 接口程序 80改为8092
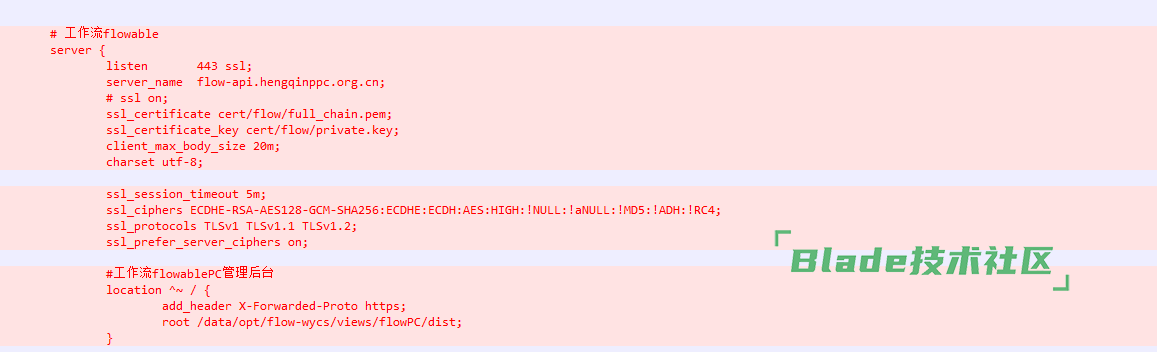
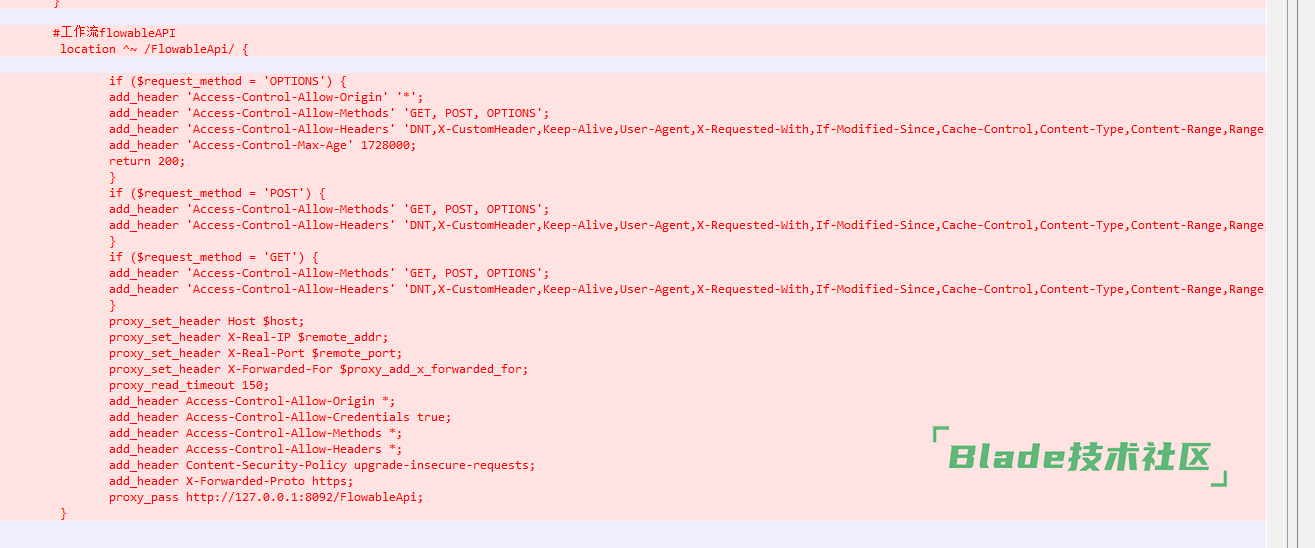
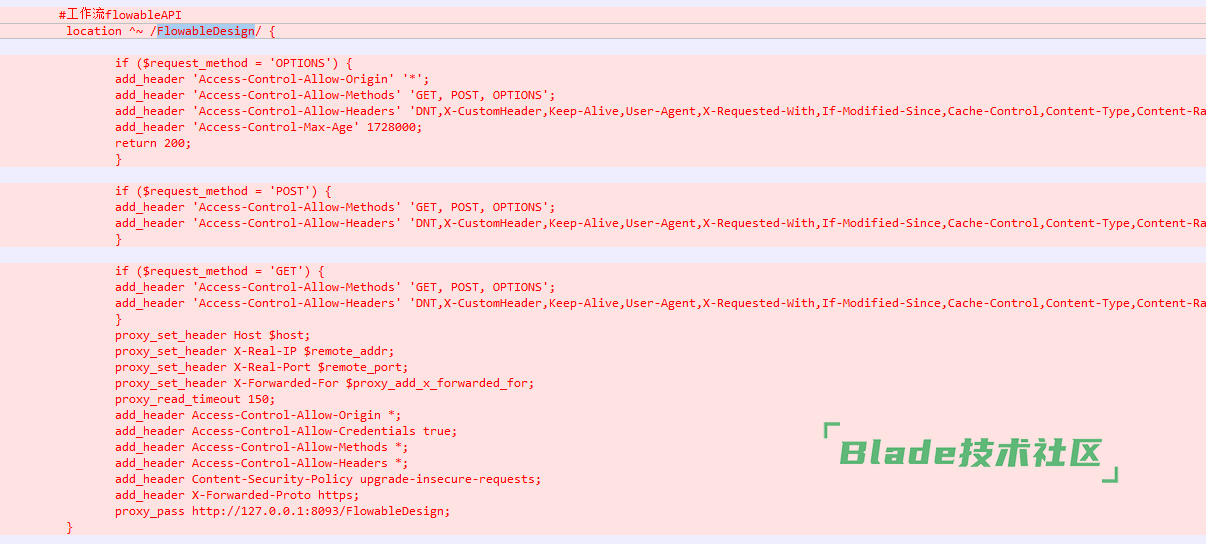
4.nginx 配置



二、你期待的结果是什么?实际看到的又是什么?
打包dist文件,放在Linux指定目前文件下。nginx转发访问vue文件
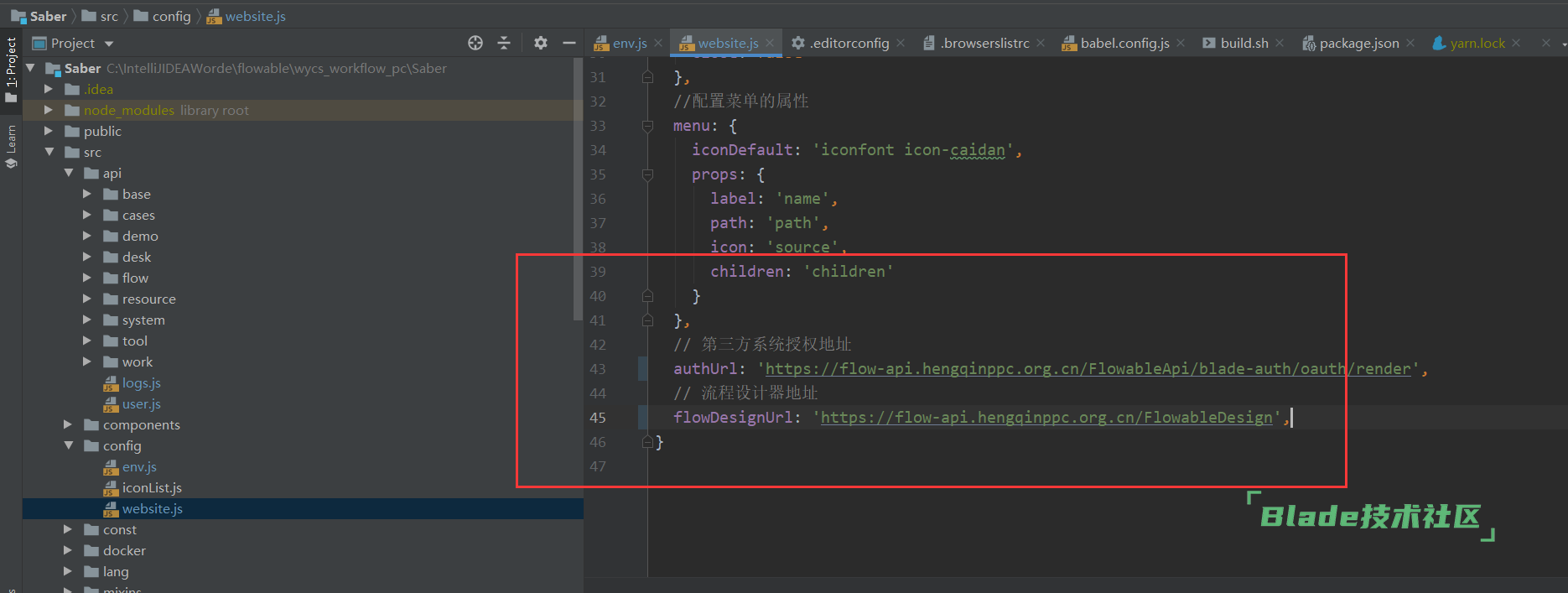
后台80端口修改为8092端口, 后台80未启动业务vue文件链接无法访问API,目前我把80改成8092,前端提示服务器请求500,需要什么解决?
前端vue文件改动了链接也未生效。改动样式也不生效,文字内容也不生效。什么解决?
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。

扫一扫访问 Blade技术社区 移动端