一、该问题的重现步骤是什么?
1. 使用管理后台生成前后端代码并覆盖
2. 重启前后端工程,执行生成的sql
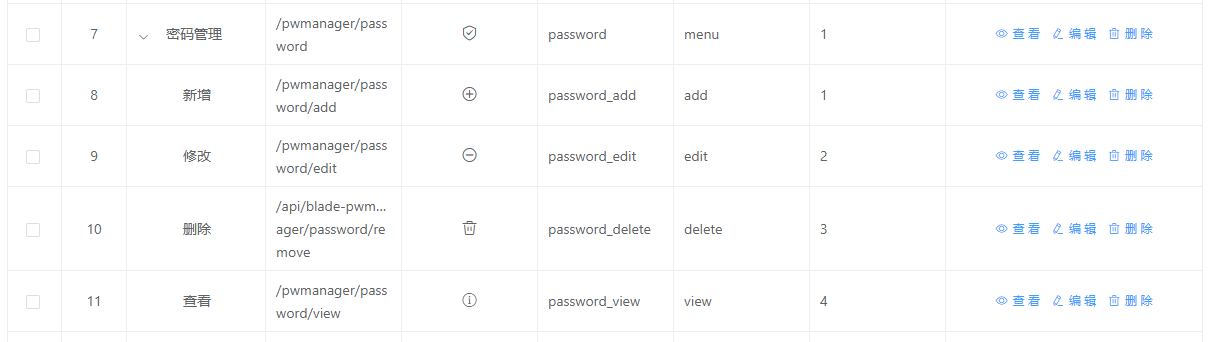
3. 登陆后对管理员授权新页面访问权限,登出后重新登陆
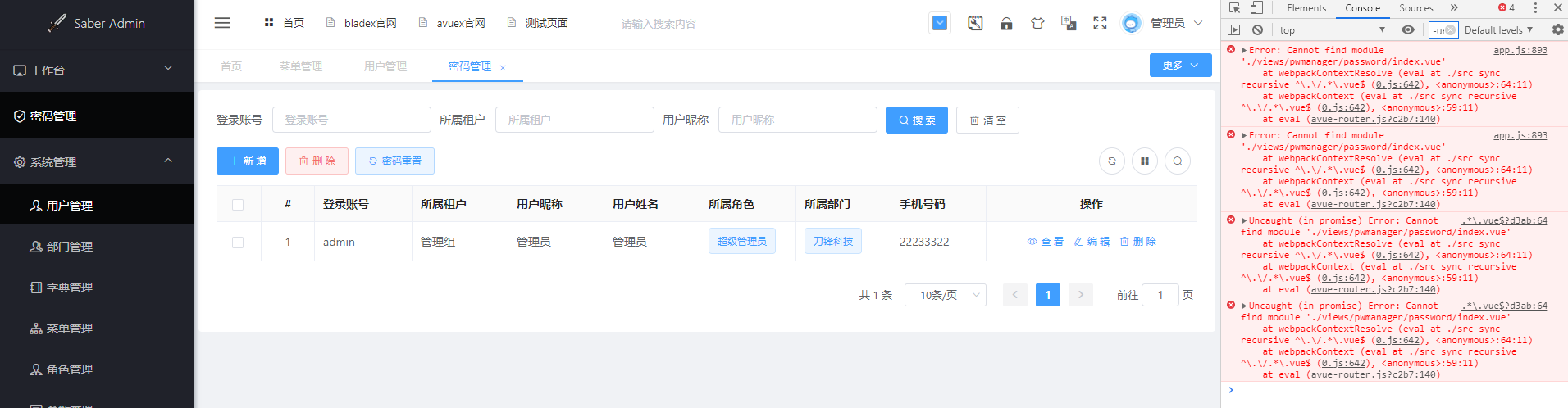
4. 点击新增的页面,控制台报错,找不到路径:Cannot find module './views/pwmanager/password/index.vue'
二、你期待的结果是什么?实际看到的又是什么?
页面正常显示
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
SpringBlade开源版2.6.2
四、请提供详细的错误堆栈信息,这很重要。
app.js:893 Error: Cannot find module './views/pwmanager/password/index.vue'
at webpackContextResolve (eval at ./src sync recursive ^\.\/.*\.vue$ (0.js:642),
at webpackContext (eval at ./src sync recursive ^\.\/.*\.vue$ (0.js:642),
at eval (avue-router.js?c2b7:140)
五、若有更多详细信息,请在下面提供。


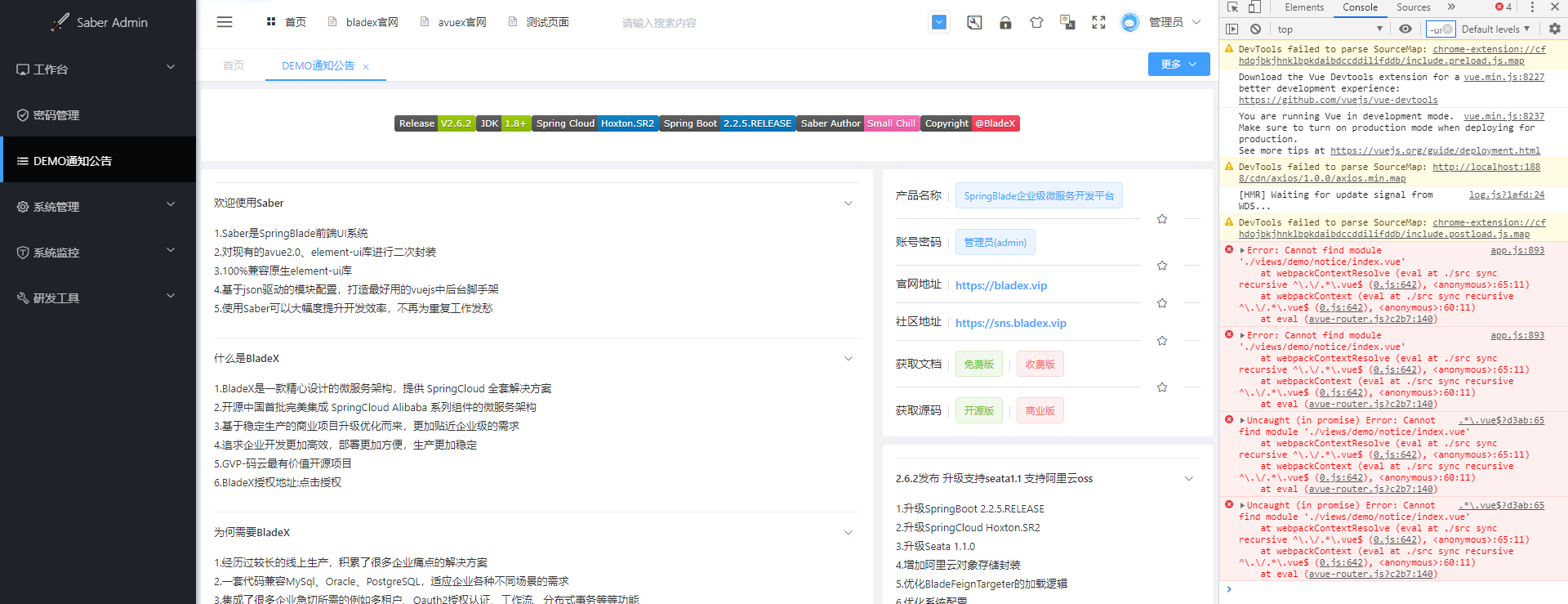
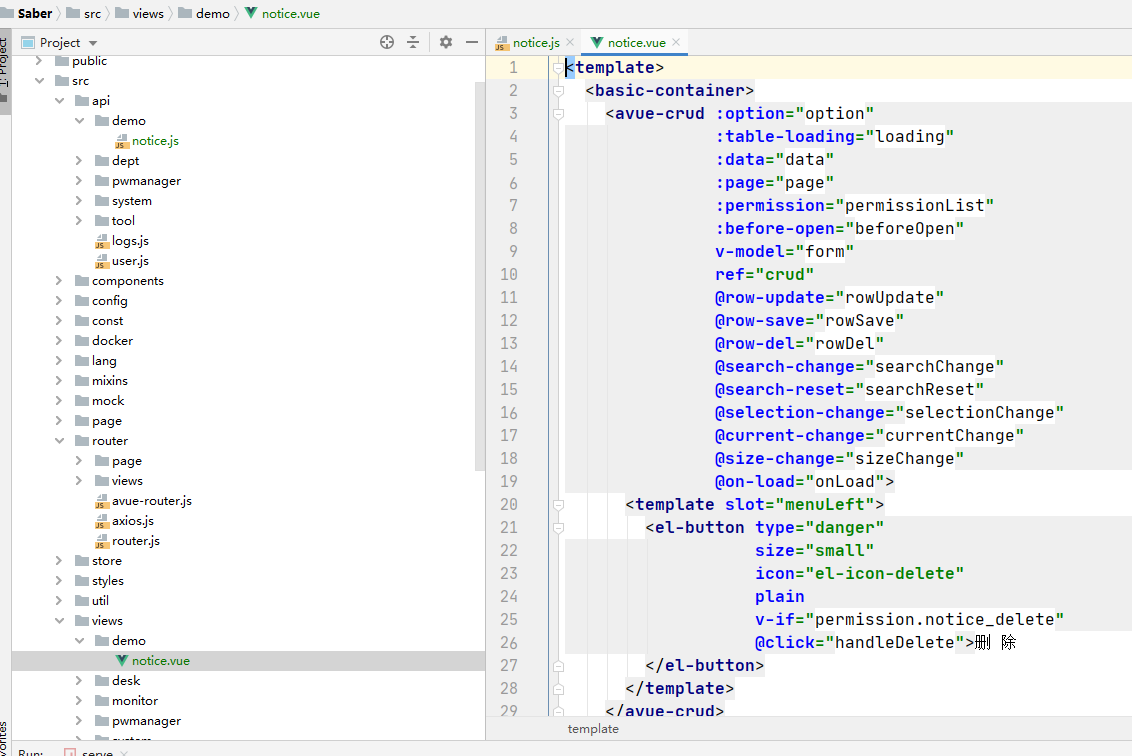
使用官方案例结果一致



扫一扫访问 Blade技术社区 移动端