一、该问题的重现步骤是什么?
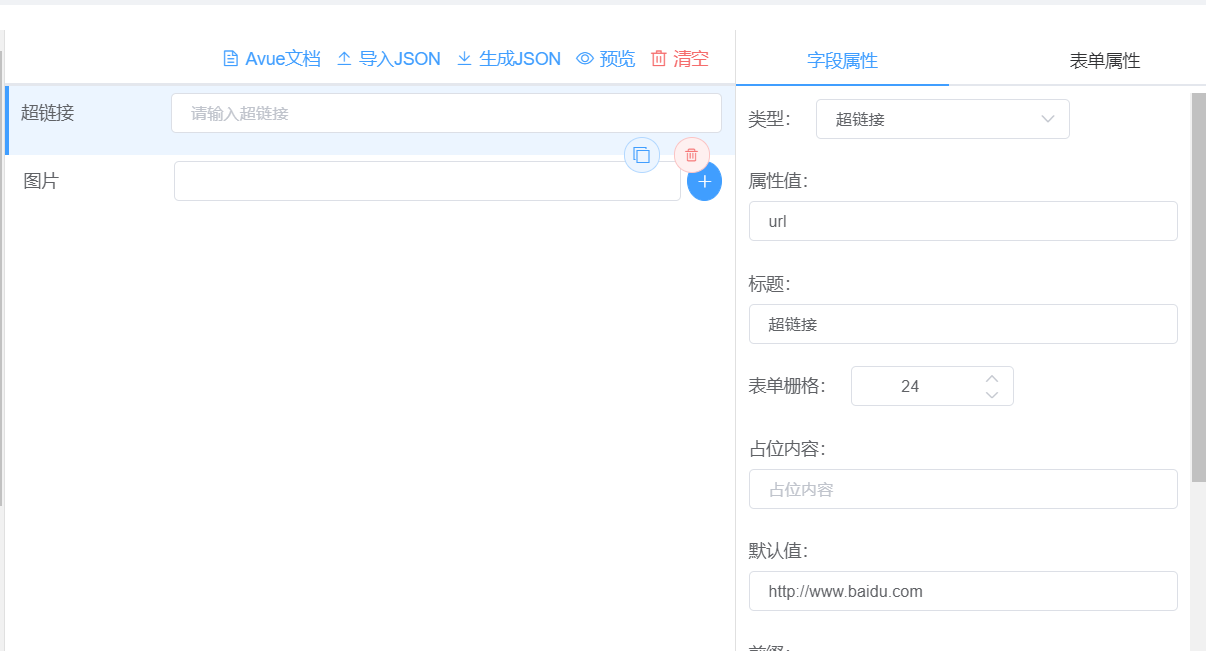
配置了自定义表单, 并拿到数据


2. 如何通过一个合适的组件, 将数据展示出来?
3.
二、你期待的结果是什么?实际看到的又是什么?
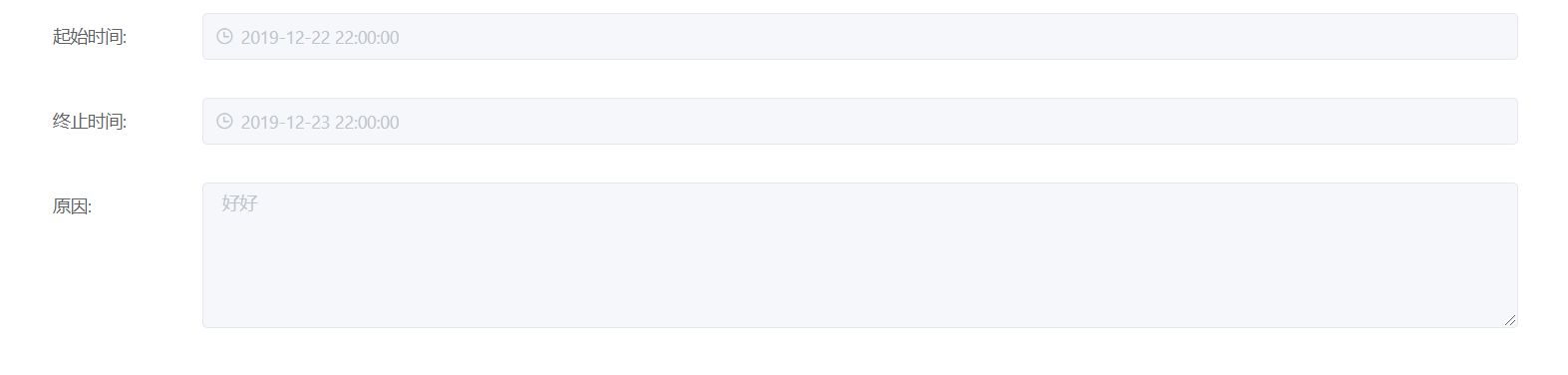
通过一个组件, 自动化的将表单数据显示出来
三、你正在使用的是什么产品,什么版本?在什么操作系统上?
最新avue.js, bladex
四、请提供详细的错误堆栈信息,这很重要。
五、若有更多详细信息,请在下面提供。
试过把数据放入自定义表单中, 设置disable为false, 作为展示. 但是disable后有输入框, 并且字体变灰, 应该也可以通过样式去调整.
想知道是否有方法直接美观的显示出表单详情数据.


扫一扫访问 Blade技术社区 移动端